En este espacio encontrarás acceso a cursos gratuitos para mejorar tus competencias, incluyendo aquellas que te ayudarán al proceso de transformación digital, facilitados por grandes empresas. Entra en cada una de ellas y descubre qué pueden ofrecerte para mejorar y actualizar tus conocimientos en esta materia. Siga el enlace para conocer las opciones de la Fundae en Digitalizate plus

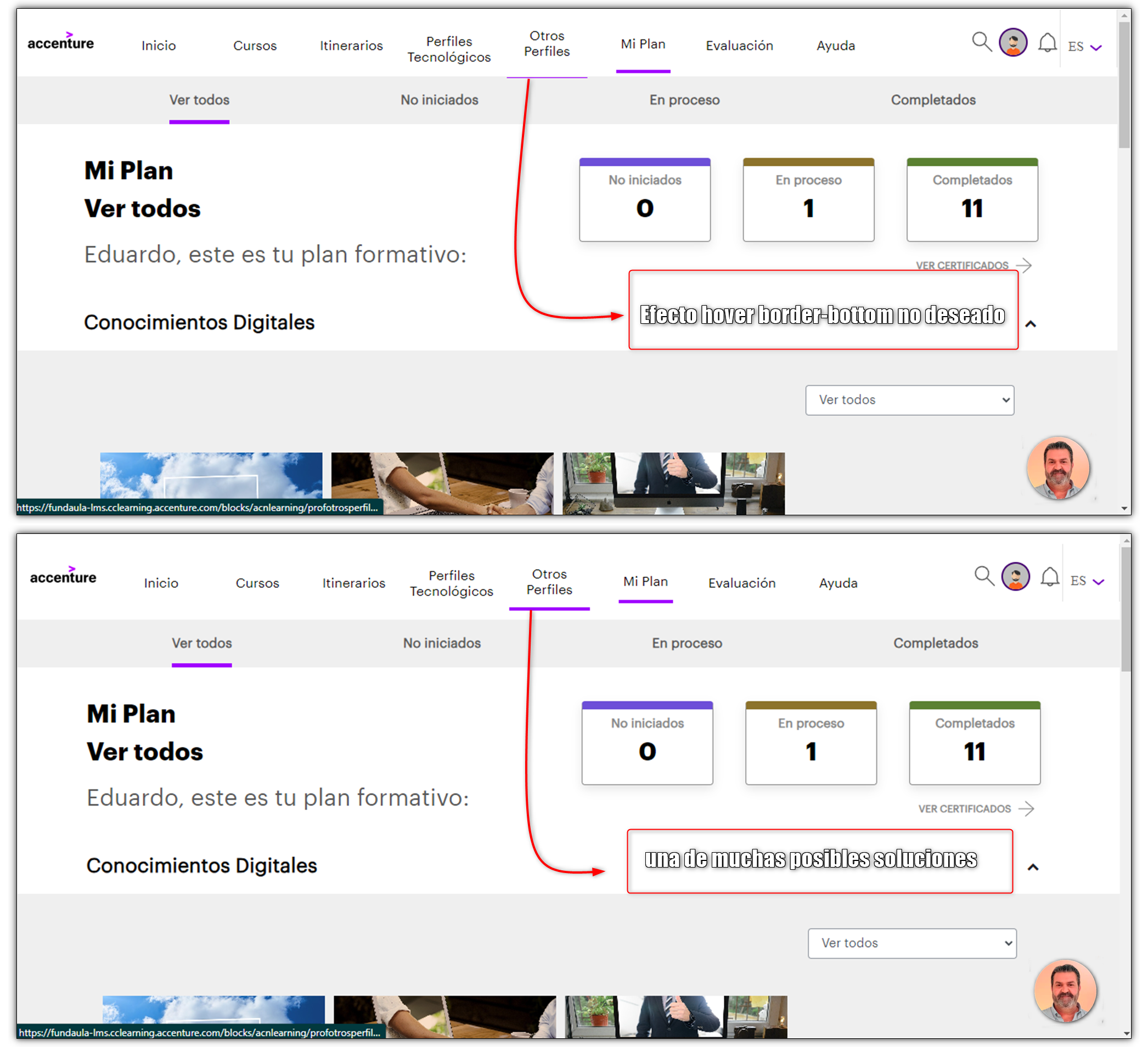
Aprovechando que una de las partes de este mini-curso trata sobre el inspector de objetos de los navegadores, he estudiando los estilos CSS del archivo navbar.css de Accenture Fundaula, y ya que se trata de aplicar lo aprendido, propongo una mejora en el diseño de dicha web.
Para el break-point de pantallas grandes, yo reduciría el padding-bottom de los enlaces del navegador que se muestran un border-bottom para su evento hover, evitando que en los enlaces cuyos textos son mas largos y se dividen en dos lineas para determinados anchos de pantalla, no se solape dicho border-bottom (efecto mostrado), con el final del navbar y principio del body, ya que produce un efecto (de igual color) y poca elegancia que impide el contraste del border-bottom (efecto deseado) con el resto de contenido (body) del mismo color muchas veces. Al mismo tiempo reduciria el “height” de los enlaces al 80% para evitar que ocupen toda la altura del navbar, y se mejore la visualización de dicho efecto “subiendo algo” en zona nav, el efecto que queremos mostrar con el evento hover. O quizas algo tan sencillo como aumentar los “ems” del min-height del nav para este diseño web. Es decir, hoy quiero aportar que se pueden conjugar varias alternativas mejores que las actualmente diseñadas.

Esto es una pequeña demostración. Para ver otras publicaciones pueden encontrarme en LinkedIn
